
Over the past couple of years, I’ve spent some time on my newest hobby of running a dataviz themed sports shop on Etsy.com, which you can find here. The items in my shop were all created through the use of two tools; Tableau Public and Adobe Illustrator. Recently, several members of the community have reached out inquiring how I go about printing my visualizations. So, in addition to scheduling a BrainDate at Tableau Conference-ish about the subject of printing vizzes, I also wanted to write up a quick blog post that outlines the process. I’ve learned most of what I know today because of three people; James Smith, Eric Balash and Jeffrey Shaffer. My first inspiration came from stumbling across James’ beautiful Etsy shop, SportsChord, a few years ago. He has been extremely helpful in answering my questions and sharing his knowledge. Eric reached out earlier this year about getting an Etsy shop going. At that point, mine had very few items, all of which were being printed at a local shop I wasn’t overly impressed with. So, with the help of James, the two of us sort of set out on this journey together, learning a lot along the way, through trial and error. Check out Eric’s shop, Ready Set Data Prints. And Jeffrey’s blog post (see link below) has also been extremely helpful along the way.
So, the process outlined below is a process of printing Tableau Public visualizations I’ve found to work well for the needs of my Etsy shop. This process requires the use of Adobe Illustrator, but is by no means the only way to go about turning your Tableau Public work into a beautiful piece of wall art. Before we begin, I’ll point you to this important blog post by Jeffrey Shaffer in which he covers a variety of options explored during the making of “The Big Book of Dashboards.” If you prefer to not go through Illustrator, perhaps one of Jeffrey’s alternative options will suit your needs. Alright, let’s get started!!
Step 1. Create a Tableau Public visualization– Create or identify the Tableau Public visualization you’d like to turn into a beautiful piece of wall art. Make the visualization the same size as the print you’d like to hang on your wall. For instance, if you’d like an 18×24″ print, make your Tableau dashboard 1800 pixels wide by 2400 pixels tall. Do not include any text in your viz, as we’ll use Adobe Illustrator to add the text in a later step. As we walk through the process, we’ll use my recent Black Lives Matter | 2020 NBA Playoffs viz as an example creating it at a size of 24×36″ (2400×3600 pixels). You can see the viz below with all of the text stripped out.
Note: For those skipping the Adobe Illustrator steps, leave the text in your Tableau Public visualization, refer back to Jeffrey Shaffer’s blog post, choose your desired method of creating a high resolution image and skip ahead to Step 9.

Step 2. Download Tableau Public viz as PDF – Download your Tableau Public visualization by clicking the download button on the bottom righthand corner of the page. A Download dialogue box will pop up. From the Download dialogue box, select PDF and then in the Download PDF dialogue box, change the Paper Size to Unspecified.
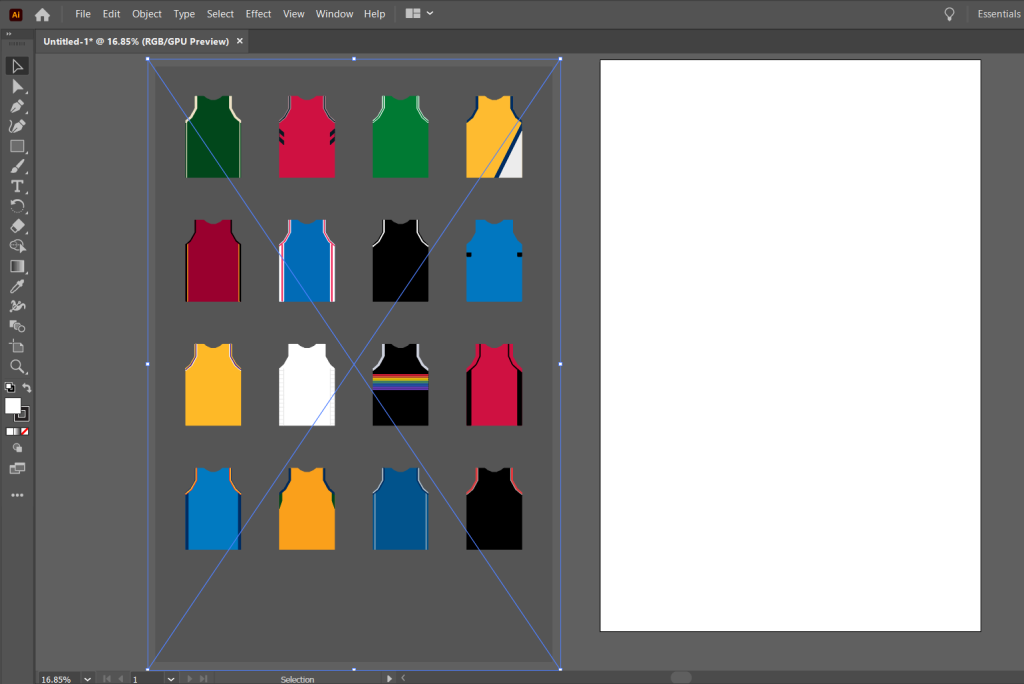
Step 3. Create new Adobe Illustrator project – Open Adobe Illustrator, select Create New and create an art board to the desired size of your print. In our example, we’ll create an art board with a width of 24″ and a height of 36″.

Step 4. Place the PDF into Illustrator – From the File menu, select Place and place the PDF into the workspace by clicking a blank space on the gray canvas.
Step 5. Make Clipping Mask – From the toolbar select the rectangle tool and draw a rectangle (or square) over your print. DO NOT include the space between the outside of your viz and the blue line, as this is the PDF boarder we want to get rid of in this step. Once you have a nice precise rectangle drawn over your PDF, click on the selection tool and draw another rectangle, this time selecting both your PDF and the rectangle you just drew over it.
With both items selected, go to Object Menu -> Clipping Mask -> Make. This will complete the Clipping Mask, getting rid of that annoying PDF boarder.

Step 6. Place Image on Art Board – With the Selection Tool still selected, place your image on the art board by setting the X/Y coordinates to 0 and the W and H to the desired size of your print. 24×36″ in our case.
Note: when placing your image on the art board, there’s a little nine-square icon to the left of the X/Y coordinate boxes. This sets the reference point of your X/Y coordinates, so make sure the upper left box is white, otherwise setting X/Y to 0 will not work. You could also set the middle box as your reference point and then set your X/Y coordinates to the middle of your image; X = 12, Y= 18 in our example.

Step 7. Add text to your viz – Using the type tool, add text to your visualization.

Note: If you’re planning on creating a canvas print, you will want to add a 1.5″ boarder around your entire viz. This would be the portion of the canvas that is wrapped around the stretcher bar if you choose “image wrap” when placing your order. To do this, simply create a rectangle 1.5″ wider and 1.5″ taller than your print, with the same background color, then center your print on it. For our example, I’d create a 27×39″ rectangle with the same gray background. If your background is black, there’s no need for this extra step, as you can just select “black wrap.” when ordering from Prodigi.com. Lastly, if your background is not solid, you may want to make your original viz 1.5″ wider and taller, then leave that 1.5″ as extra spacing.
Step 8. Export as PNG – We’re now ready to export the image we’ll use for our print!! From the File menu, select Export and click Export As. Save the image to your desired location. Once you save, the PNG Options dialogue box will appear. Make sure the Resolution is set to High (300 ppi (pixels per inch)) and the Background Color is set to Transparent. Then click OK.
Note: Where you end up having your viz printed is definitely up to you, but I wanted to also include some steps to printing through Prodigi.com, the supplier who prints all of my Etsy orders. I first learned of Prodigi through a discussion with James Smith at TC19 and have been thrilled with their quality, turnaround time and excellent customer service. Learn more about their products here.
Step 9. Sign up at Prodigi.com and Create an Order – This is a pretty straightforward process. You’ll create an account, then sign in and create an order. Select the delivery country, paper/canvas type and size of your choice ( I use Enhanced Matte Art Paper for Posters and Standard Stretched Canvas on a Quality Stretcher Bar for Canvas prints).

Step 10. Add the image – Once you select the paper/canvas type, you’ll be prompted to add an image. Click Add Image, add your image and then click Edit Position. This will bring up a page that looks like the image below. Make sure your image is aligned and that the Quality is Excellent. Once you’re satisfied with the changes, click Save changes. That will bring you back to your Basket/Cart. From that page, click Continue.

Step 11. Enter your address – Next you’ll be prompted to enter your delivery address. Fill in the blanks and then click Continue.

Step 12. Submit your order – Next you’ll see a Summary of your order. Once you review it and everything looks good, click Submit Order!! Now, wait for that beautiful Tableau Public viz turned stunning piece of art to arrive at your door!! Note: Typical production time for Prodigi is 3-5 business days. Canvas will be longer than posters.
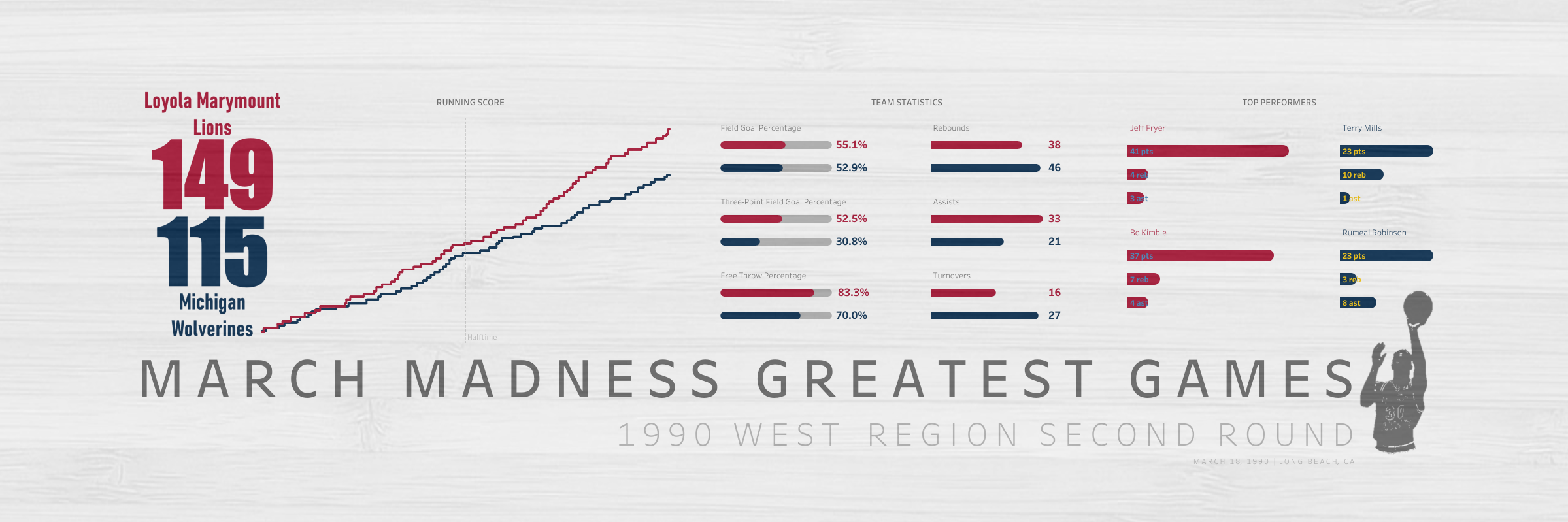
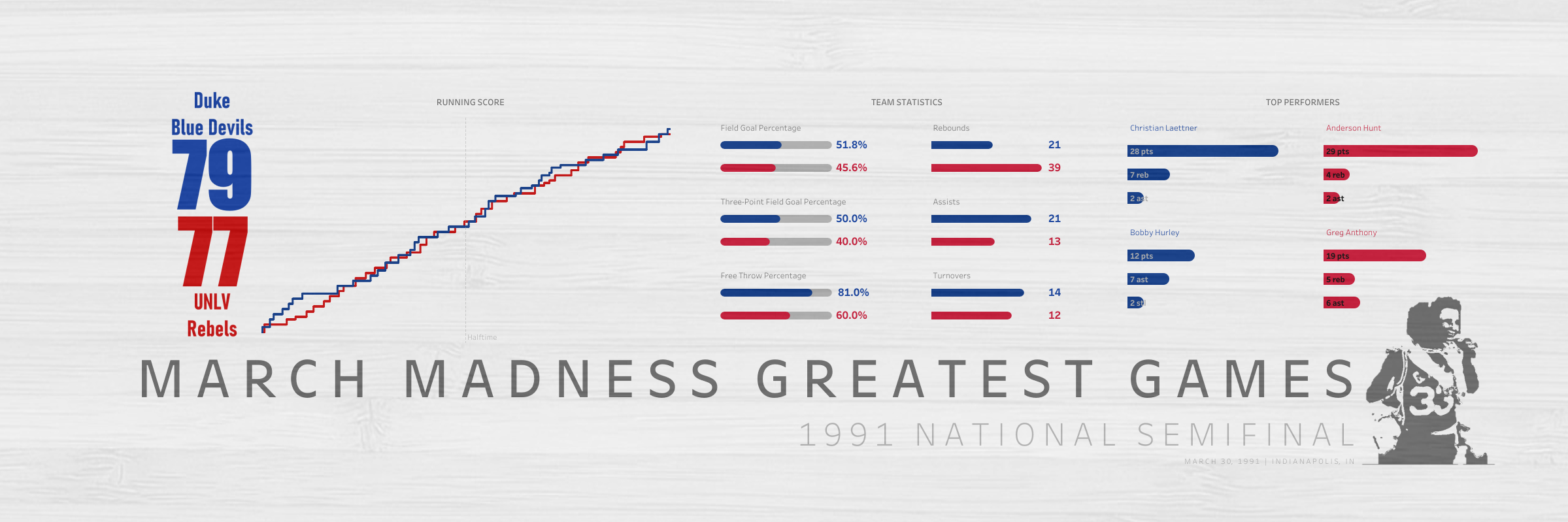
Hopefully this has been helpful and we start to see more tweets of beautiful dataviz wall prints in the near future!! And of course, if you have any questions please feel free to DM me on Twitter. Here are a few examples of visualizations of visualizations that have been printed. Thanks so much for reading and have a great day!!










































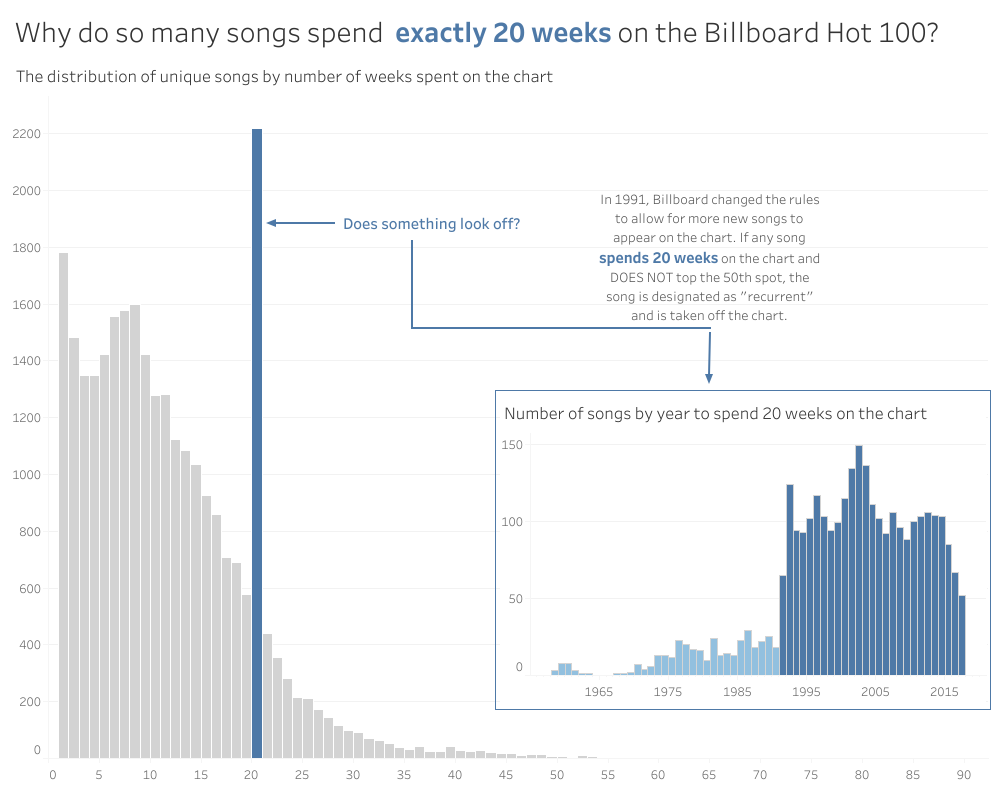
 I’ve loved this viz, by
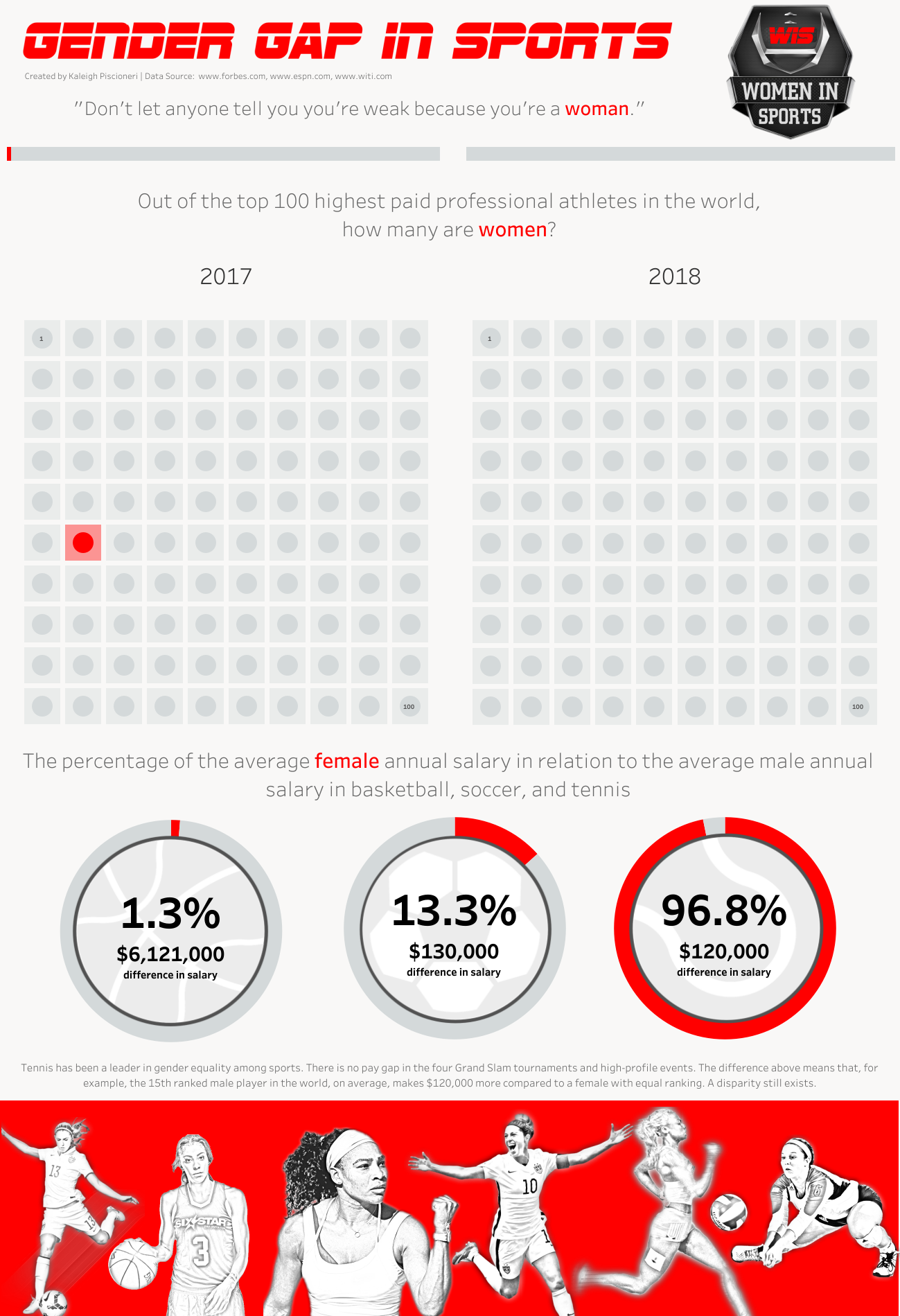
I’ve loved this viz, by 


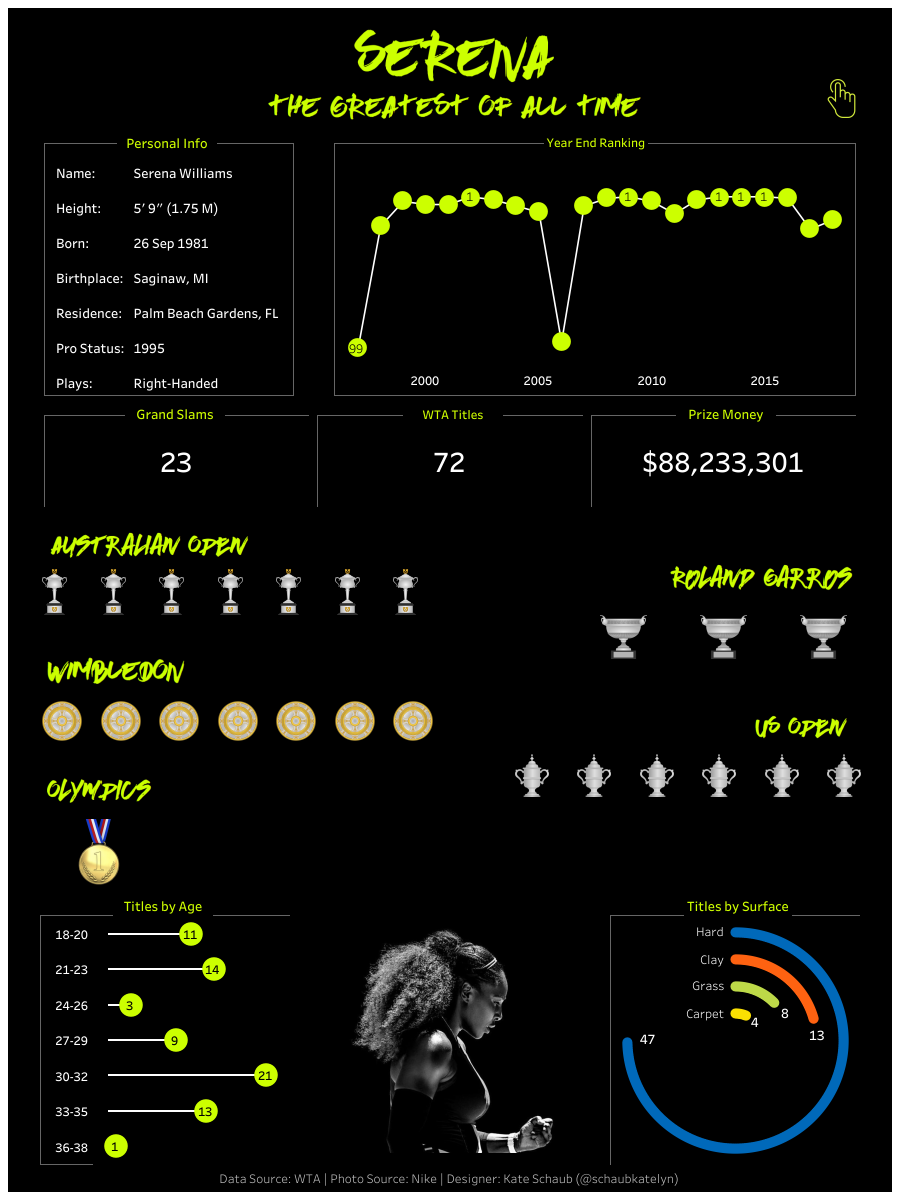
 First off, just take a step back and zoom out a bit to get a nice full shot of the viz. I really appreciate how well Kate thought through the design and layout of the visualization, as it flows together so well. Alright, let’s see what makes this a great data visualization.
First off, just take a step back and zoom out a bit to get a nice full shot of the viz. I really appreciate how well Kate thought through the design and layout of the visualization, as it flows together so well. Alright, let’s see what makes this a great data visualization.


